“La simplicité est la sophistication suprême.” disait Léonard de Vinci au XVe siècle, et force est de constater que proposer une expérience utilisateur simple à un internaute, est une tâche souvent bien délicate. En particulier lorsque celui-ci est sollicité pour remplir un formulaire. Un gros travail doit être fait pour faciliter le remplissage de ce dernier. Dans cet article, nous allons présenter comment grâce à un plugin JavaScript nos formulaires vont prendre une forme bien plus moderne et agréable.
L’utilisateur n’attendra pas…
Sur la toile, il y a de plus en plus de formulaires intelligents, c’est-à-dire qu’ils nous signalent, aussitôt détectées, toutes erreurs syntaxiques qui seront refusées à la validation. C’est extrêmement pratique, car, en plus de signaler à l’internaute que son champ n’est pas syntaxiquement correct, cette pré-validation limite les allers-retours avec le serveur. Ceux-ci sont forcément plus longs et procurent donc une expérience utilisateur moins agréable. Nous rappelons tout de même que, pour des raisons de sécurité, tous les contrôles effectués du côté du client (sur son navigateur) doivent tout de même être effectués coté serveur.

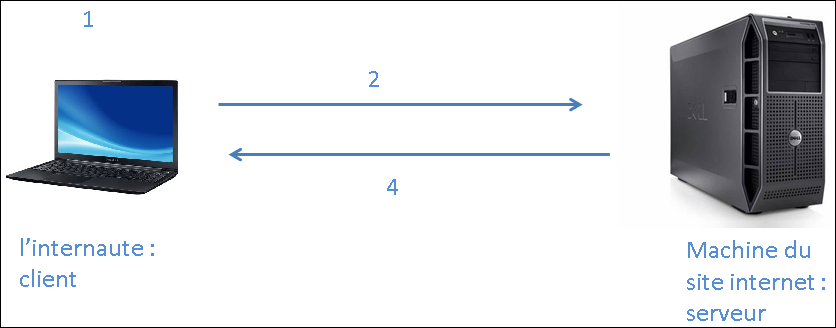
Figure 1 : exemple d’échange client/serveur
- Validation coté client des erreurs syntaxiques (ex : email erroné)
- Soumission du formulaire
- Validation serveur qui vérifie les erreurs de données (ex : email déjà existant)
- Réponse du serveur : succès ou erreur de soumission
Nous essayons de faire un maximum de validations à l’étape 1 de notre schéma, l’exécution des étapes 2, 3 et 4 pouvant être coûteuses en temps.
Deux minutes pour moderniser son formulaire
Nous vous proposons d’utiliser « jQuery Validator Plugin », une bibliothèque sous licence libre permettant de mettre en place très rapidement notre validation côté client.
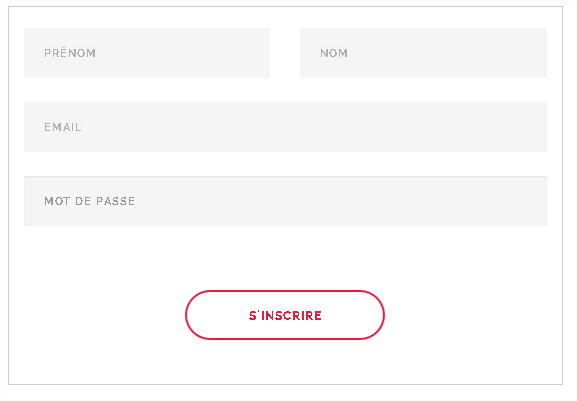
Considérons le formulaire suivant, simple et sans fioriture :

Figure 2 : exemple de formulaire
Voici son code HTML :
Ici, remarquez que le champ « fisrtName » porte l’attribut « required » et que le champ email est de type email. Ce sont des attributs HTML 5 qui, sans ajout particulier, demandent au navigateur de signaler à l’utilisateur si le champ « firstName » est manquant ou si le mail est mal formé. Cependant, chaque navigateur le fera différemment. Intégrer le plugin va permettre d’uniformiser l’affichage.
Mettons le plugin en place. Il faut en premier lieu inclure « jQuery » ainsi que la bibliothèque du plugin :
Et voilà les quelques lignes de code mettant en place le plugin :
Voilà ! C’est tout ! C’est simple non ? La seule « difficulté » ici est de mettre l’identifiant du formulaire dans notre code.
Le plugin fonctionnera correctement et vous guidera sur les champs « firstName » et email afin qu’ils soient correctement remplis. Il vous empêchera de valider le formulaire tant que les conditions indiquées ne sont pas respectées. Mais à part ça, il ne fait pas grand-chose. Il ne se fiera qu’aux informations connues dans le HTML et affichera ses messages d’erreur en anglais.
Par ailleurs, pour des raisons de clarté, il est déconseillé de procéder ainsi, c’est-à-dire de mettre les informations dans le HTML. Car au fur et à mesure que nous allons enrichir le formulaire et le personnaliser, celui-ci va grossir de manière désagréable, mais surtout certaines choses ne pourront se mettre que dans le JavaScript. Nous allons donc gérer toutes les conditions de validation dans le JavaScript, cela sera plus lisible.
Personnalisons
Nous allons donc personnaliser le message pour le mettre en français, et déplacer l’information expliquant que le champ « firstName » est requis et que le champ email doit être un email bien formé. Et nous ajoutons la contrainte que le nom doit comporter au moins trois lettres :
Remarquez que ce qui identifie le champ concerné est l’attribut « name ».
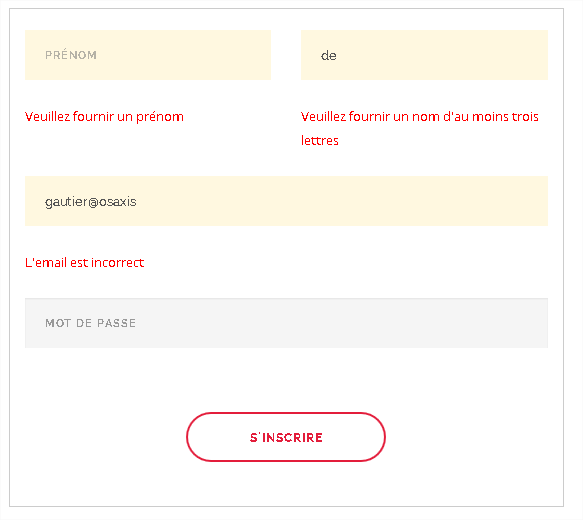
Lors de certains événements, le plugin va réagir et créer des alertes. Cela peut être la perte du focus d’un champ mal rempli ou tout simplement lorsque nous essayons de valider le formulaire. Dans l’exemple ci-présent, l’utilisateur a tenté de valider le formulaire alors que celui-ci est incomplet (figure 3).

Figure 3 : résultat de la validation d’un formulaire erroné
Le plugin fait deux choses : premièrement, il ajoute un label sous chaque « input » incriminé avec le message d’erreur que nous avons paramétré. Deuxièmement, Il ajoute une classe CSS « error » à l’ « input » permettant de customiser l’affichage. Ici un fond jaune a été choisi pour mieux se focaliser sur les champs mal remplis.

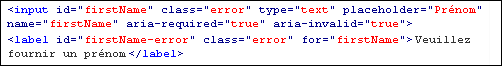
Figure 4 : HTML généré par le plugin lors d’une erreur sur le champ « firstName »
Customisons encore un peu
Nous allons maintenant ajouter une fonction que nous allons écrire nous-même. Nous allons forcer l’utilisateur à entrer un mot de passe sécurisé, à savoir qu’il devra avoir :
- Au moins une lettre minuscule
- Au moins une lettre majuscule
- Au moins un chiffre
- Au moins huit caractères
L’expression régulière exprimant ce besoin est celle-ci : ^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)[a-zA-Z\d]{8,}$
C’est typiquement le genre de contraintes syntaxiques qui fait fuir l’internaute s’il n’est pas bien guidé. Nous allons donc ajouter la fonction « addMethod » à notre code :
Nous remarquons ici :
• le nom (« name ») du champ que nous voulons protéger constitue le premier argument de la méthode
• la fonction qui nous retourne un booléen. Elle teste si « value » respecte l’expression régulière donnée.
• Le message d’erreur à afficher
Une autre fonctionnalité souvent utile pour les mots de passe est la possibilité de comparer deux champs : il est souvent souhaité que l’utilisateur entre à nouveau son mot de passe afin de s’assurer qu’il a bien saisi ce qu’il souhaitait. Le plugin l’a prévu. Il suffit pour cela d’ajouter la règle « equalTo » au second champ mot de passe :
Deux événements utiles
Pour rendre plus agréable encore notre formulaire, nous allons voir que deux événements peuvent être détectés. Ils permettront le déclenchement d’une réaction de notre part. L’API de notre plugin nous fournit deux méthodes qui sont appelées, l’une lorsque le formulaire est soumis alors qu’il est invalide et l’autre alors qu’il est valide. La première s’appelle « invalidHandler » et permet par exemple d’afficher une bulle d’aide supplémentaire à l’utilisateur. La seconde méthode a pour nom « submitHandler ». Elle permet par exemple de soumettre le formulaire en Ajax.
Nos formulaires sont vivants
Nous donnons enfin l’ensemble du code qui nous a permis de faire une série de contrôles basiques avant la soumission physique du formulaire (qui fera un aller-retour serveur). Remarquez que l’ensemble est simple et que les possibilités de personnalisation existent.
Grace à ce code, nous minimisons les appels serveur, forcément plus coûteux. L’utilisateur aura une sensation d’être guidé en temps réel. Nous diminuons ainsi le risque qu’il ne s’en aille, par lassitude, avant la fin du processus.
Aller plus loin
Nous avons vu, grâce à un plugin facile d’utilisation, comment rendre un formulaire plus agréable. Les créateurs de ce plugin ont pensé à plein de choses. Par exemple, nous pouvons déplacer nos erreurs et toutes les afficher en haut de notre page dans une balise ayant pour id « errors » avec un style que nous aurons choisi. Il suffit pour cela d’ajouter les options suivantes dans notre plugin :
Une fois les possibilités du plugin bien exploitées, nous pourrions aller plus loin et proposer à l’utilisateur de le guider encore plus. Par exemple, il serait agréable de lui afficher précisément quels critères ne sont pas respectés dans son mot de passe par un jeu de couleur. De plus, Pour rendre la vue plus confortable nous pourrions également ajouter, grâce à d’autres bibliothèques, un formatage de certains champs. Ce formatage insèrera des espaces dans les champs qui contiennent un numéro de téléphone ou des symboles dans un champ contenant une date. Ceci rendra les erreurs de saisie plus évidentes.
Le formulaire est sans doute un des points clés d’un site internet efficace. Il convient d’y passer du temps afin que l’utilisateur en passe, lui, le moins possible.
Sources
Site officiel : http://jqueryvalidation.org
Il est possible de retrouver l’intégralité de cet article dans le numéro 197 du mois de Juin 2016 du magazine « Programmez ».
