Un peu d’histoire
Initialement lancé aux USA en 2004, Google Map débarque en France le 27 Avril 2006 en version bêta et est considéré stable depuis septembre 2007.
Google Map fait partie de la suite logicielle de Google qui propose des services tels que le Street View, permettant d’observer un panorama à 360° des zones urbaines et rurales, Google Moon et Mars qui sont respectivement des visualisations de la lune et de la planète Mars et enfin, Google Earth qui offre une visualisation de la planète Terre par le biais de vues satellitaires et aériennes.
Nous nous attarderons uniquement sur le service Google Map et plus particulièrement l’implémentation de ce service sur notre site web, grâce à l’API JavaScript V3 fournie par Google dont la première version V3.19 est sortie le 15 février 2015.
Notre projet pratique
En dehors de son API et de ses nombreux services, Google, comme toute multinationale de ce nom, est un généreux mécène qui multiplie les partenariats avec les musées. Je vous propose donc à travers ce projet de créer une Google Map référençant les divers musées parisiens.
Hello Map
Nous nous retrouvons dans notre IDE favori avec une page HTML vierge que nous allons un peu égayer en ajoutant la description du projet :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"> <title>La chasse aux musées</title> </head> <body> <div id="description"> <h1>La chasse aux musées</h1> <span>avec</span> <h3>Google Maps JavaScript API</h3> <p>Le but de cette page est de recenser les différents musées Parisiens !</p> </div> </body> </html> |
Alors, je vous ai promis une carte et elle arrive, mais avant cela une petite explication du code nécessaire à son affichage :
- Une div pour accueillir notre carte qui portera l’id #map-canvas (évidemment vous êtes libre de le changer, mais il faudra répercuter cela tout au long du projet)
|
1 |
<div id="map-canvas"></div> |
- Le CDN (Content Delivery Network) de Google Map API V3 qui nous permet d’utiliser en une ligne l’API
|
1 2 |
<!-- CDN Google Map Api --> <script src="https://maps.googleapis.com/maps/api/js?v=3.exp"></script> |
- Et évidemment un petit bout de JavaScript que nous détaillerons par la suite
- Nous ajouterons un soupçon de CSS tout de même pour la forme
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<style type="text/css"> html, body, #map-canvas { height: 100%; margin: 0; padding: 0; font-family: cursive; } #description { text-align: center; position: absolute; font-size: 13px; z-index: 9; right: 20px; top: 20px; background-color: rgba(166, 166, 166, 0.88); border-radius: 20px; color: rgb(58, 57, 61); } </style> |
L’API nous propose d’ajouter des options, nous utiliserons les options « center » et « zoom » qui nous permettent respectivement de choisir le centre de la carte à l’initialisation et le zoom souhaité sur ce point.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<script type="text/javascript"> /* Déclaration de la Map */ var map; /* Déclaration des options et initialisation de la carte */ function initialize() { var mapOptions = { zoom: 13, center: new google.maps.LatLng(48.859952,2.335068) }; /* La carte est initialisée en passant le DOM #map-canvas à l’API Google Map. */ map = new google.maps.Map(document.getElementById('map-canvas'),mapOptions); } /* Parfait : nous avons donc une fonction qui nous permet d’afficher notre super carte !*/ /* Il ne nous reste plus qu’à appeler cette fonction. Nous ajoutons donc un « Listner » /* afin d'initialiser la carte au chargement de la page.*/ /* Listner de la fonction load pour lancer l'initialisation de la Map */ google.maps.event.addDomListener(window,'load', initialize); </script> |
Nous voilà donc avec une carte certes très jolie, mais où sont donc nos musées ? On va essayer d’éviter le placement et le référencement à la main…
Pour cela nous utiliserons la source libre opendata.paris.fr qui nous propose de nombreux sets de données de tous genres pour la ville de Paris.
Vous pouvez télécharger le set utilisé dans cet exemple à cette URL :
http://opendata.paris.fr/explore/dataset/liste-musees-de-france-a-paris/?tab=export
Du JSON (JavaScript Object Notation) au marqueur
Voilà, nous avons notre fichier Json que nous intégrons à notre projet sous le nom de ‘markers.json’.
Et nous allons ajouter la librairie jQuery afin de parcourir simplement notre JSON.
|
1 2 |
<!--CDN Jquery--> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> |
Nous y voilà, pour déclarer un marqueur et donc repérer nos musées, nous n’avons besoin que d’une paire de coordonnées et d’une carte sur lesquels les afficher.
Il nous suffit donc de parcourir le fichier Json par l’intermédiaire de la fonction jQuery « $.getJSON ». Nous vérifions la présence de coordonnées au cas où le fichier Json serait erroné (notre fichier en l’occurrence pour le musée n°39 lors de l’écriture de cet article).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<script type="text/javascript"> /* Récupération du Json, lecture du Json, vérification de la présence de coordonnées et ajout de markers */ $.getJSON('markers.json', function (data) { /* Puis à chaque itération, nous instancions un marqueur et lui passons en paramètre une position, */ /* formée grâce aux champs coordonnées_ 0 et 1 de l’objet Field de notre fichier JSON */ /* et de notre carte précédemment instanciée. */ for (var i in data) { /* vérification de la présence de coordonnées */ if (data[i].fields.hasOwnProperty("coordonnees_")) { /*creation de la position*/ var myLatLng = new google.maps.LatLng(data[i].fields.coordonnees_[0], data[i].fields.coordonnees_[1]); /*création du marqueur*/ var marker = new google.maps.Marker({position: myLatLng, map: map, icon: 'museum_32.png'}); } } }); /* listner de la fonction load pour lancer l'initialisa-tion de la Map */ google.maps.event.addDomListener(window, 'load', initial-ize); </script> |
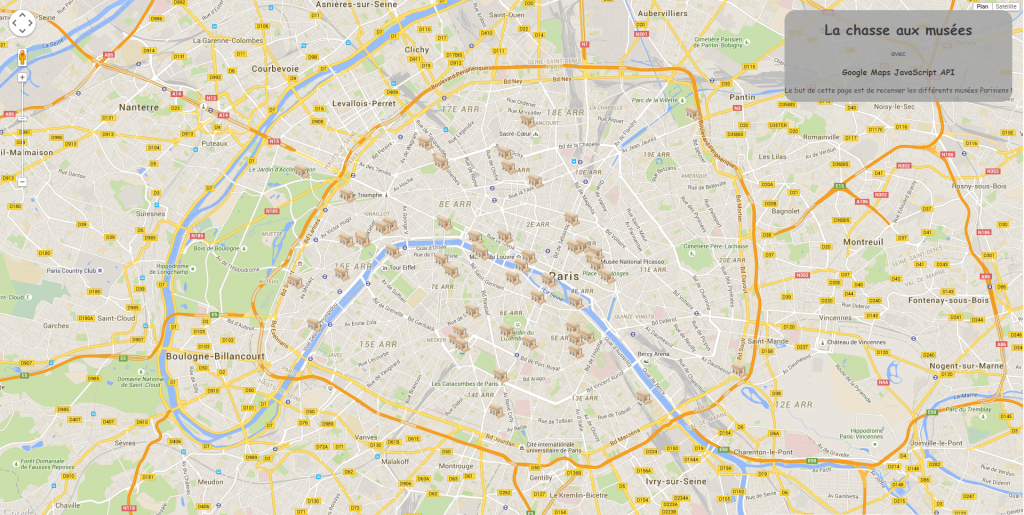
Nous y sommes, notre carte des musées parisiens est prête, voyons le résultat.
Dans cet exemple nous utiliserons les valeurs suivantes.
zoom = 13;
center = 48.859952 , 2.335068 (Paris)
image = ‘museum_32.png’ (image ajoutée au projet)

Carte de musées parisiens au 5 juin 2015
Conclusion et approfondissement
Google nous offre, par le biais de son API Google Map, la possibilité de mettre en place simplement et rapidement une carte personnalisable tant esthétiquement que fonctionnellement. Pour tous types de données de services et d’utilisations, il nous sera possible de créer une carte sur mesure.
De même, le Json se marie très bien avec cet outil et apporte performance et compatibilité à vos applications. A noter qu’il existe un dérivé du Json, le GeoJson, spécification du Json orientée pour les données géographiques.
Pour aller plus loin, il est même possible de stocker en base de données les coordonnées, de générer le Json lors d’un appel Ajax et garder ce principe pour l’affichage de fenêtres contenant les informations du marqueur.
Il est envisageable de stocker dans une autre table les informations liées à chaque marqueur afin de les afficher lors d’un clic sur le marqueur donné. Pour cela, Google met à disposition les Info-Window (pour plus d’informations la documentation de Google se trouve à l’adresse suivante : https://developers.google.com/maps/documentation/javascript/markers ).
En résumé, les possibilités sont quasiment illimitées, contrairement à cet article qui touche à sa fin. Bon dev à tous avec Google Map API V3 !
Il est possible de retrouver l’intégralité de cet article dans le numéro 191 du mois de Décembre 2015 du magazine « Programmez ».
