Un site web responsive est un site dont le design s’adapte à l’écran de l’utilisateur. Cette technique s’oppose à celle des sites plus classiques où le choix d’une apparence entièrement statique a été effectué au préalable. Cette approche présente l’inconvénient d’obliger les possesseurs de petit écran à scroller pour visualiser l’ensemble du contenu, ainsi que de laisser une impression de vide à ceux, plus chanceux, qui naviguent sur un écran de grande dimension, par exemple un 27 pouces.
À l’inverse, l’apparence d’un site dont le design est responsive s’adapte en fonction de l’écran sur lequel il est affiché. Cela est possible de manière extrêmement simple, grâce à une nouvelle fonctionnalité du CSS 3 : les media queries. Grâce à elles, il suffit d’ajouter quelques lignes de code en en-tête de nos pages :
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!-- Feuille de style réservée aux fenêtres de moins de 1024 pixels de largeur --> <link href="css/handled/global.css" rel="stylesheet" media="(max-width: 1023px)" type="text/css" /> <!-- Feuille de style réservée aux fenêtres de 1024 pixels ou plus --> <link href="css/global.css" rel="stylesheet" media="(min-width: 1024px)" type="text/css" /> <!-- On note que les parenthèses encadrant min-width et max-width sont importantes --> |
Dans cet exemple, la valeur seuil est fixée à 1024 pixels : en deçà, on bascule sur la feuille de style réservée aux petits écrans.
Les media queries peuvent également être directement insérées dans les feuilles CSS :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
@media (min-width:1024px) { body { background: #e9f4fb no-repeat; width: 100%; margin: 0; padding: 0; } /* … */ } @media (max-width:1023px) { /* … */ } |
Les deux manières de procéder présentées ci-dessus sont tout à fait équivalentes.
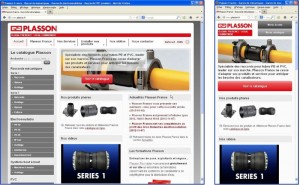
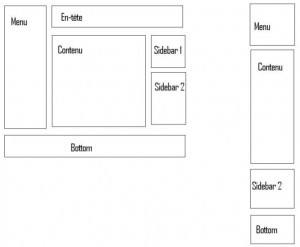
Figure 1 : exemple d’un site où le design change en fonction de la largeur de la fenêtre (responsive web design appliqué efficacement sous Drupal)
Il est également possible de définir plusieurs valeurs seuils et autant de styles correspondant. On peut ainsi par exemple définir trois types de présentation pour les smartphones, les tablettes et les écrans d’ordinateur :
|
1 2 3 4 5 6 7 |
<link href="css/smartphone.css" rel="stylesheet" media="(max-width: 479px)" type="text/css" /> <link href="css/handled/tablette.css" rel="stylesheet" media="(min-width: 480px) and (max-width: 767px)" type="text/css" /> <link href="css/pc.css" rel="stylesheet" media="(min-width: 768px)" type="text/css" /> <!-- Attention aux chevauchements de feuilles de style ! --> |
La propriété media servait historiquement à distinguer des types de média. Par exemple, quand media prend la valeur « print », elle appelle la feuille de style qui donne les éléments de style nécessaires à une impression.
Les media queries sont supportées par tous les navigateurs récents. Côté Microsoft par exemple, Internet Explorer 9 les supporte mais pas Internet Explorer 8 (qui représente tout de même environ 15 % des internautes dans le monde, début 2013). Heureusement, le nombre de petits terminaux en circulation utilisant Internet Explorer 8 (ou de version antérieure !) reste négligeable.
Sur les navigateurs modernes donc, en réduisant la fenêtre, on voit qu’à chaque fois que le seuil est dépassé le style change. Seulement, dès que l’on teste sur mobile, bien que doté d’un petit écran, le site semble considérer que celui-ci est bien plus grand. C’est là qu’entre en jeu la notion de viewport. Le viewport est la place qui est attribuée par le navigateur au site pour s’afficher. C’est par rapport au viewport que le site gère son affichage. Par exemple, considérons que le viewport a une largeur (width) de 1000 pixels et que l’on a défini dans notre style la largeur de la balise:
|
1 |
html { width: 95% } |
Dans un tel cas, la largeur de la balise est de 950 pixels.
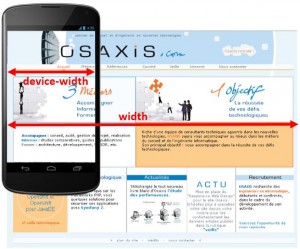
Classiquement, les dimensions du viewport correspondent à l’intérieur de la fenêtre du navigateur. Seulement, sur les mobiles, le viewport est bien plus grand que l’écran lui-même. Il dépasse en effet de l’écran et le site est affiché sur une surface plus grande comme représenté sur la figure 2.
Figure 2 : sur mobile, le viewport par défaut est souvent bien plus étendu que la taille de l’écran. On voit alors le site comme à travers une lucarne de la taille de l’écran du mobile
Il faut alors forcer la largeur du viewport pour que celle-ci corresponde à la taille réelle de l’écran (device-width). Ceci se fait par une balise méta :
|
1 |
<meta name="viewport" content="width=device-width" /> |
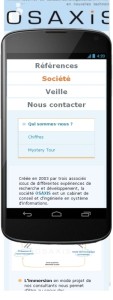
Les media queries utilisent alors cette nouvelle largeur du viewport pour faire leur test. On obtient alors le résultat de la figure 3.
Figure 3 : après avoir forcé la largeur du viewport à celle de l’écran, on peut naviguer sur le site en ne scrollant que verticalement.
On aurait pu se référer directement à la largeur de l’écran en utilisant dans l’attribut media l’expression device-with pour former des balises de ce type :
|
1 2 |
<link href="css/grand_ecran.css" rel="stylesheet" media="(min-device-width: 479px)" type="text/css" /> |
Cela serait une solution en théorie. Mais, outre le fait qu’il serait dommage de ne pas pouvoir tester les réactions du site aux redimensionnements à partir de son navigateur de bureau, il se trouve qu’en pratique, sans rentrer dans les détails, la largeur de l’écran détectée par les media queries ne correspond pas toujours à la largeur réelle de l’écran.
Que chacun se rassure, cette notion de viewport est de loin la plus complexe dans tout ce qui a trait au responsive web design.
En plus de définir des « points de ruptures » au-delà desquels le style est changé, la méthode du responsive web design préconise d’introduire de la souplesse dans le design. En ce sens, il convient de faire en sorte que toutes les mesures soient relatives et non statiques, en pourcentage et non en pixel. Ainsi, il n’est pas nécessaire de multiplier les points de ruptures qui sinon risquent d’être aussi nombreux qu’il existe de tailles d’écran !
Une fois cela mis en place, à savoir simplement rajouter trois lignes de balises HTML, le gros du travail se passe uniquement dans les feuilles de style CSS. Ceci constitue bien évidemment un énorme avantage. Le comportement du site coté serveur (PHP, .Net ou Java par exemple) reste en effet identique. Rendre un site « responsive », c’est donc travailler son style. Par exemple, tout site mis en place depuis une solution de gestion de contenu web (CMS) permettant de personnaliser son style, peut devenir responsive via les méthodes précédemment expliquées.
Est-ce vraiment utile ?
Les grands écrans se popularisent mais ne vont pas grossir indéfiniment. De plus, est-il vraiment utile de s’attaquer au responsive web design uniquement pour les mobiles qui ne sont pas la cible du site en question ?
Indéniablement, la réponse est « Oui ! ». Il suffit pour s’en convaincre de visualiser la vitesse à laquelle l’internet mobile se développe :
Figure 4 : évolution de l’internet mobile en France. La courbe explose à partir de 2008 avec l’apparition du premier iPhone doté de la 3G
Rapprochons ce graphique avec une étude publiée l’année dernière prédisant qu’en 2013 le volume des ventes de PC, qui ne cessait de ralentir, allait pour la première fois être inférieur à l’année précédente. Nous en déduisons que la tendance est à la prise de pouvoir du mobile sur l’ordinateur.
Bref, alors qu’il y a quelques années à peine, se connecter à internet depuis un mobile était un luxe pour certains d’entre nous et inenvisageable pour la plupart, surfer, jouer, lire ses mails, regarder des vidéos en ligne depuis son smartphone est devenu on ne peut plus banal.
Avoir un site disponible et ergonomique pour un smartphone n’est donc plus une option réservée aux plus gros, mais bien un investissement inévitable pour les années à venir.
Une des solutions permettant d’adapter un site aux terminaux modernes est de les détecter grâce au « user agent ». Le user agent est envoyé au serveur lors de la requête HTTP et contient un certain nombre d’informations sur le client, notamment le type de terminal qu’il utilise. Avec une condition adéquate, on peut adapter le site en fonction du terminal du client. Par exemple :
|
1 2 3 4 |
if( strstr($_SERVER['HTTP_USER_AGENT'],'iPhone') || strstr($_SERVER['HTTP_USER_AGENT'],'Android') ) { /* Code spécifique aux iPhones et Androids */ } |
Ce genre de pratique présente cependant de nombreux inconvénients. En effet, la condition présentée dans l’exemple précédent est très incomplète. Il faut y ajouter tous les terminaux susceptibles d’avoir besoin d’un design adapté. La liste est en constante évolution : iPod, tablettes, Windows Phone… et les concurrents en tous genres qui se multiplient. Autant le dire, ceci représente un inconvénient majeur notamment par rapport à une technique telle que le responsive web design.
Les astuces à connaître
Les piliers du responsive web design ont été présentés en début d’article. Il ne reste maintenant qu’à s’informer des pratiques qu’un responsive web designer doit connaître.
HTML
Nous l’avons dit en introduction, faire du responsive web design, c’est avant tout faire du CSS. Cependant, si le site a été bien pensé en amont, la tâche en sera plus aisée. Quelques rappels de bonnes pratiques utiles pour un bon design responsive :
les tableaux ne sont pas utilisés pour faire de la mise en page, mais pour structurer des données. Leur position statique empêche de faire du web design. Il faut donc les employer que pour ce pourquoi ils ont étés conçus, à savoir afficher et structurer des données,
il est important que le HTML soit simple. Il faut éviter un maximum les <div> imbriqués, le style directement inclus dans le HTML (!!), les éléments flottants… La règle étant, cela parait évident, que l’arbre HTML soit le moins complexe possible.
CSS
Faire du responsive web design est par exemple particulièrement recommandé pour adapter un site existant aux mobiles. Les remarques qui suivent sont donc plus pertinentes dans ce cas que pour la construction d’un nouveau site.
Il a été présenté en introduction comment utiliser les media queries. Cependant, tout le style concernant la mise en forme (background, couleurs, police…), avec la méthode présentée en début d’article, serait redondant puisque présent dans plusieurs feuilles destinées à divers écrans. Une astuce consiste à appeler sous condition la feuille de style réservée aux petits écrans après les appels sans condition des feuilles de style du site classique. Les propriétés CSS s’appliquant de manière effective étant les dernières appelées, on peut créer une forme d’héritage, et ne retravailler que le code de mise en page :
|
1 2 3 4 5 6 7 |
<!-- Style général du site --> <link href="css/global.css" rel="stylesheet" type="text/css" /> <!-- Style particulier aux fenêtres d’au plus 1024 pixels écrasant les propriétés à adapter (width,...) --> <link href="css/mobile/global.css" rel="stylesheet" media="(max-width: 1024px)" type="text/css" /> |
Figure 5 : héritage de style de la balise « fonction » mis en évidence à l’aide de Firebug
On a ainsi moins de code redondant, donc moins de maintenance. Cependant, procéder ainsi dégrade les performances du site puisque des informations inutilisées sont chargées. Mais alors pourquoi ne pas construire un design pour mobile et le surcharger quand on se trouve sur un ordinateur avec a priori une meilleure connexion ? Tout simplement par ce que, chronologiquement parlant, il est rare que l’on construise le site mobile avant de vouloir l’adapter aux écrans de taille plus importante.
Dimensionnement et positionnement
Pour des raisons évidentes, il est impératif de transformer toutes les positions absolues en positions relatives. Ceci signifie qu’il ne doit plus y avoir de « position: absolute » dans le code. Cette modification a de quoi donner la migraine, surtout quand du JavaScript vient modifier largeurs et positions. Heureusement, grâce aux fonctions comme celle de l’onglet « apparence » de Firebug, il est possible de s’en sortir sans trop de difficultés.
Pour pouvoir être responsive, le style doit comporter le minimum de dimensions en pixel. Les pourcentages qui changent dynamiquement en fonction de la taille de leur conteneur doivent être préférés. Les « em » ou « ex » qui donnent la taille des caractères en fonction de la taille courante de la police représentent également une bonne pratique mais on peut leur préférer les pourcentages afin d’uniformiser les unités. Les trois lignes suivantes sont équivalentes :
|
1 2 3 |
font-size: 50%; font-size: 0.5em; font-size: 0.5ex; |
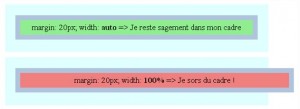
À ce propos, faut-il préférer « width:100% » ou « width:auto » ? Ces valeurs n’induisent pas le même comportement. Avec la valeur 100 %, l’objet prend toute la place qui lui est attribuée faisant dépasser à l’extérieur de son conteneur sa bordure et sa marge (figure 6). « auto », qui tient compte de la bordure et de la marge, est donc à préférer.
Figure 6 : illustration de la différence entre 100% et auto
Toutes les dimensions ne sont pas forcément à changer : une marge de 3 pixels ne choque pas plus sur un iPhone que sur un 19 pouces.
Les hauteurs également peuvent être conservées. Pour rendre le site agréable sur un petit écran, les blocs doivent être passés les uns en dessous des autres afin de n’avoir qu’à monter ou descendre pour naviguer sur nos pages. Le menu, le contenu, la sidebar seront sur une même colonne. Cette étape est généralement appelée la linéarisation d’un site.
Certaines hauteurs seront bien sûr à adapter. Ce sera par exemple le cas pour les hauteurs des blocs contenant du texte qui, une fois leur largeur réduite, tiennent sur un plus grand nombre de lignes. Dans ce cas, utiliser « height : auto; » est tout simplement magique.
On supprime également les blocs qui ne sont pas indispensables. Une sélection doit ainsi être faite sur les informations à afficher prioritairement pour les mobiles. Cette étape est appelée la « dégradation ». Pour cela rien de compliqué :
Figure 7 : linéarisation (passage sur une colonne) et dégradation (suppression des éléments inutiles) d’un site web. Format bureau (à gauche) et mobile (à droite)
|
1 2 3 |
#sidebar1 { display: none; } |
Les images
Pour adapter la taille des images, il existe une astuce géniale permettant en deux lignes d’avoir des images redimensionnées à une taille adéquate :
|
1 2 3 4 |
img { max-width: 100%; height: auto; } |
La propriété « max-width » empêche l’image de dépasser de son conteneur tout en prenant le maximum de place possible. Tandis que « height: auto » permet à l’image ne pas être déformée par le redimensionnement.
Si les images sont placées dans un tableau, certains navigateurs comme Firefox ou Internet Explorer ne permettent d’utiliser la propriété max-width qu’à condition d’ajouter une propriété aux tableaux :
|
1 2 3 |
table { table-layout: fixed } |
Les limites du responsive web design
Nous l’avons montré, le web design présente l’avantage d’être simple à mettre en œuvre. Cette technique a cependant de grosses lacunes. Découvrons-les :
Un mobile, aussi puissant, aussi moderne soit-il, a toujours des performances inférieures à un ordinateur de bureau. Faire un seul et même site pour tous les terminaux, c’est considérer à tort qu’ils sont égaux :
La capacité de calcul d’un mobile est nécessairement plus faible qu’un ordinateur, les scripts exécutés par le client sont donc plus lents sur un smartphone. De plus, en faisant du responsive web design on utilise plus de CPU dès lors qu’on redimensionne les images par exemple.
Un mobile, la majorité du temps, n’est pas connecté en wifi. Le débit de sa connexion est alors très variable puisqu’il dépend de la distance à la borne réseaux, du mouvement du terminal (lors d’un déplacement, dans une voiture par exemple, la vitesse de connexion est réduite), de l’heure de la journée, de l’opérateur… Et pourtant, lorsque l’on fait du responsive design, on n’impose pas moins de données à charger pour afficher une page que sur un PC. En effet, utiliser les media queries et les « display: block » ne font que masquer les éléments non affichés. De la même manière, les images redimensionnées (donc plus petites) sont téléchargées intégralement ce qui se traduit par une quantité non négligeable de bande passante inutilement exploitée.
Ces différences, mises en évidence, tendent à montrer qu’il est bien plus efficace de développer un site spécifique aux mobiles.
Or la performance n’est absolument pas à négliger. Le blog de marketing technologique a publié une étude montrant à quel point la performance est importante. Par exemple, une entreprise faisant 100 000 $ de chiffre d’affaires par jour, en augmentant d’une seconde le chargement de ses pages, peut perdre jusqu’à 2,5 millions de dollars sur un an !
Un site développé exclusivement pour les mobiles ne comporte pas les inconvénients ci-dessus et a de plus un fonctionnement plus approprié puisqu’il a été pensé pour des petits terminaux. Par exemple, un site d’une compagnie de transport préfère mettre en avant, sur son site mobile, les prochains départs et les itinéraires possibles en fonction de la position de l’utilisateur et ce, sans polluer l’utilisateur avec les multiples options et possibilités des services offerts par la compagnie, plutôt réservées au site consultable depuis chez soi.
Par ailleurs, le responsive web design ne se base que sur la largeur du terminal sur lequel il s’affiche avec les difficultés que l’on a vu. Cela à l’avantage d’avoir un design basé uniquement sur la taille de l’écran et de passer outre le fait que le terminal soit un téléphone, un écran d’ordinateur, ou une tablette. Nous avons d’ailleurs utilisé dans cet article, de manière abusive des mots tels que « mobiles » ou « tablettes » pour désigner les petits écrans, leur taille étant le seul critère de distinction permis par les media queries.
Cela dit, la taille de l’écran n’est pas la seule chose qui distingue un mobile ou une tablette d’un PC. Un élément important sur les nouveaux terminaux concerne la mise à disposition d’un écran tactile. La technique des media queries ne permet pas de distinguer un vieux et petit écran non tactile d’une grande tablette tactile. Au mieux, on peut penser qu’un petit écran est un mobile ou une tablette et qu’il est alors tactile et bénéficie d’une bande passante réduite. Dans de tels cas, on essaie alors de faire en sorte que le site fonctionne sans avoir recours à la propriété CSS hover inutile aux tactiles, et ne nécessite pas non plus une grande bande passante.
Quand pratiquer le responsive web design ?
Nous déduisons de ce qui a été dit précédemment qu’il n’est pas recommandé de penser un site en utilisant la technique du responsive web design lors de sa construction. Pour les raisons que nous venons d’évoquer, et en gardant en tête que nous approchons de l’époque où nous consulterons plus fréquemment internet depuis un téléphone ou une tablette que depuis un ordinateur, il est plus pertinent de penser dès le début à l’organisation et au design mobile de manière distincte du site web en question. Cette réflexion donne son sens à l’expression « mobile first » recommandant de penser au mobile avant tout.
Cependant, chacun peut s’amuser à vérifier que beaucoup de grands groupes n’ont pas encore fait le pas, et n’offrent pas de version « mobile » de leur site. Ainsi, lorsque l’on possède déjà un site statique, ou simplement que l’on ne souhaite pas doubler le budget alloué au nouveau site, l’investissement que demande le responsive web design est faible, comparé au gain d’attractivité que le site acquiert. Le choix de responsive web design est alors presque évident !
Sources :
http://www.alsacreations.com/article/lire/1490-comprendre-le-viewport-dans-le-web-mobile.html
http://www.quirksmode.org/blog/archives/2010/09/combining_meta.html
http://www.arcep.fr/uploads/tx_gspublication/rapport-credoc-2010-101210.pdf
http://mashable.com/2012/12/04/new-mashable/
http://www.webdesignshock.com/responsive-design-problems/
http://www.marketingtechblog.com/
Il est possible de retrouver un extrait de cet article dans le numéro 162 du mois d’Avril 2013 du magazine « Programmez ».