Qu’est-ce que la performance web ?
Pour le dire simplement, la performance web correspond à l’optimisation du temps de chargement d’un site ou d’une application web. Certains critères sont importants à prendre en compte, parmi lesquels :
- La localisation de l’utilisateur
- La connexion de l’utilisateur
- Le temps de réponse du serveur
- La construction de la partie front
C’est ce dernier point qui est abordé dans la suite de cet article, à savoir le front-end et son optimisation.
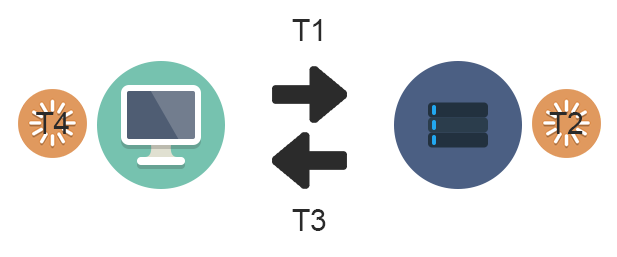
Le chargement T d’un site est composé de différents temps : T = T1 + T2 +T3 + T4 avec :
T1 : La requête envoyée au serveur (T1 ~ 0)
T2 : le traitement de la requête par le serveur
T3 : l’envoi du résultat de la requête par le serveur
T4 : le traitement de la réponse du serveur pour afficher le résultat
Quel sont les principaux impacts d’une mauvaise performance web ?
Attendre le chargement d’une page est quelque chose de frustrant. Passées les 2-3 secondes de chargement, l’attention de l’utilisateur est pratiquement perdue entraînant un risque fort de départ du site.
Le temps de chargement est pris en compte dans le référencement (SEO). En 2010, Google avait pénalisé des sites à cause d’une lenteur excessive (1). D’un point de vue général, des problèmes de performances web ont un impact économique. Dare Boost résume dans son article (2) plusieurs études démontrant, par exemple, que parmi les acheteurs en ligne, 67% abandonnent leurs achats à cause d’une lenteur trop importante. Certains utilisateurs viendraient même à penser que cela impacte la sécurité du site utilisé, un temps de réponse trop important laissant à penser qu’un traitement non désiré s’exécute en parallèle.
Optimiser le front-end en compressant le HTML, le CSS et le Javascript
La compression revient à enlever dans le code les commentaires, espaces, séparateurs et autres caractères inutiles. Avec un code plus léger, la bande passante est moins surchargée par la taille des fichiers et le site s’affiche plus rapidement.
Afin de le faire convenablement, des outils sont déjà disponibles en ligne ou à installer sur le projet. On peut, par exemple, coder en SASS puis utiliser Compass avec Grunt.
Dans ce domaine, un des compresseurs les plus complets est Compress My Code car il compresse le HTML, le CSS et le Javascript et possède plusieurs options comme la non suppression des commentaires. Il en existe d’autres, par exemple spécialisés dans le Javascript, comme JS Compress ou Javascript Minifier.
Optimiser les images
En 2014, les images constituaient, en moyenne, environ 60% du poids d’une page web (3). Il faut donc les optimiser et réduire leur taille tout en gardant une qualité adéquate. Il est important de réussir à trouver un équilibre entre les deux, différents supports et logiciels existant afin de réduire le poids des images.
Le plus connu reste Adobe Photoshop qui peut exporter directement les images pour le web.
Autrement, Kraken.io est un outil en ligne très efficace. Il est possible de souscrire à un abonnement gratuit mais pour en profiter au maximum et surtout souvent, car la limitation se fait en poids d’images, il faudra souscrire à un abonnement payant.
De plus, il faut rester vigilant sur le format de l’image, un JPG étant par exemple moins volumineux et donc à privilégier par rapport à un PNG, bien que ce dernier soit de meilleure qualité.
Utiliser des outils d’analyse
Une fois le développement du site achevé, il est possible, grâce à certains outils, de simuler les performances de celui-ci. La rapidité de chargement, la qualité du code et même les optimisations d’images ou de compressions peuvent être vérifiées pour améliorer l’expérience utilisateur. Il est recommandé de ne pas sauter cette étape pour analyser les développements effectués.
PageSpeed Insight
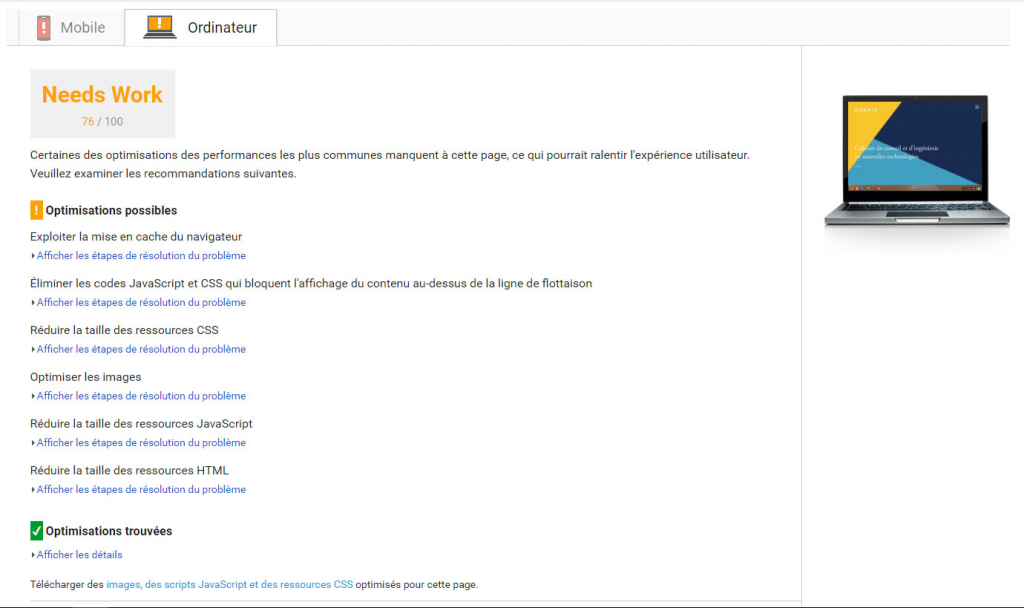
PageSpeed Insight est un outil mis à disposition par Google. En premier lieu, il faut entrer l’URL du site à tester. Suite à cela, l’outil va effectuer son analyse et délivrer les améliorations possibles. Pour ce faire, il attribue une note sur 100, distincte entre l’expérience mobile et sur ordinateur. Ensuite une liste s’affiche dans un design très simple avec des solutions proposées pour chaque optimisation détectée, le tout accompagné d’un visuel de la page du site simulée.
Le site est évalué sur de nombreux points, notamment la taille des images, la compression des ressources CSS et Javascript ainsi que l’exploitation du cache. L’outil propose même de télécharger les images, scripts Javascript et ressources CSS optimisés pour la page testée.
PageSpeed possède également un module qui optimise automatiquement le site sur le serveur sur lequel il est installé.
Varvy
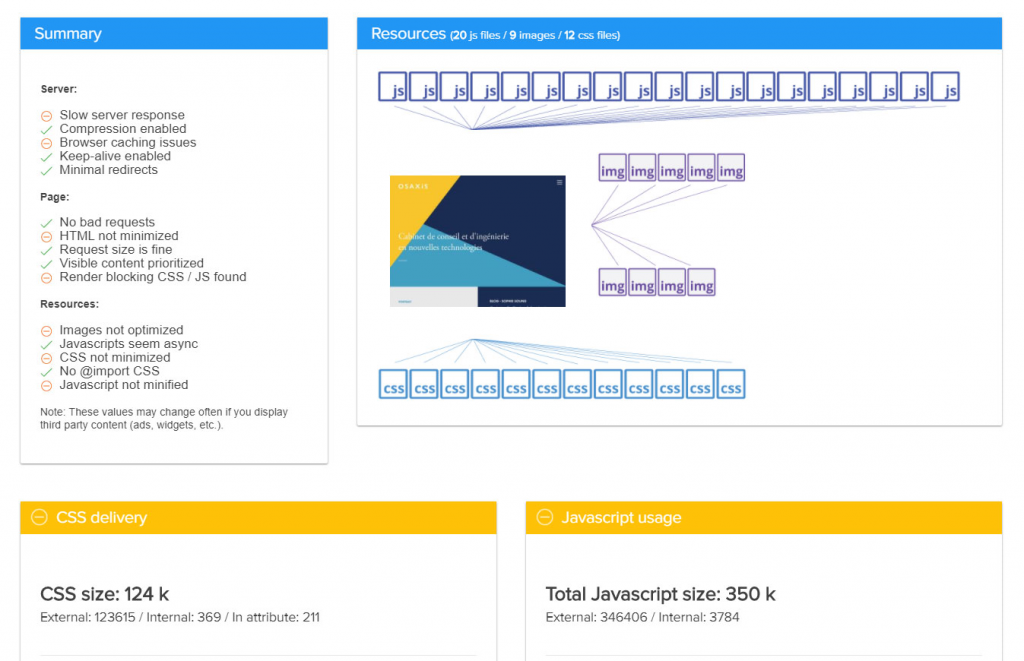
Varvy est un outil particulièrement bien conçu d’un point de vue ergonomique. Au départ, une fois le site chargé, il offre un visuel sur le nombre total de fichiers Javascript, CSS et d’images chargés ainsi qu’un aperçu de la page demandée. Sur le côté, on trouve une liste résumant les points pouvant être optimisés sur le site, répartis par catégorie serveur, page et ressources. En bas de page, la solution présente les optimisations détaillées. Différentes couleurs instinctives facilitent la compréhension de l’analyse, chaque fichier pouvant impacter les performances étant facilement identifiable. Par ailleurs, un lien redirigeant vers le site web de Varvy est proposé à la suite de chaque section détaillée, permettant ainsi d’être redirigé vers des articles correspondant à l’optimisation à apporter.
DareBoost
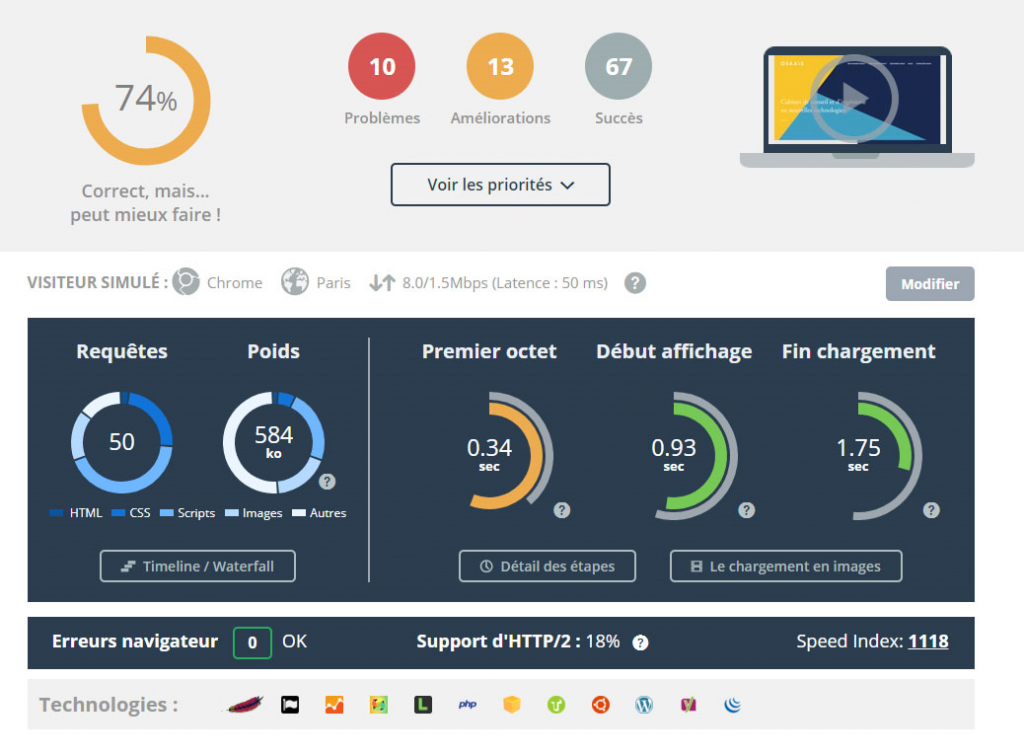
DareBoost est un outil assez complet. En premier lieu, il propose un tableau de bord synthétique avec notamment un pourcentage de qualité d’optimisation du site testé. Ensuite, il est appréciable de voir le chargement en image du site testé avec un aperçu de la page rafraichie toutes les 100 millisecondes. Le détail des optimisations se base autant sur la compilation des fichiers que sur le SEO. En effet, DareBoost teste si des balises <h1> et <h2> sont présentes avec des mots clés ou même les surcharges CSS. Très complet sur l’analyse des sites, l’outil propose même une solution de résolution pour la globalité des optimisations détectées. Enfin, particularité appréciable, DareBoost offre également la possibilité de comparer deux sites entre eux.
Pingdom
Pingdom est un outil qui se révèle utile sur le long terme. Un essai gratuit de 14 jours est disponible mais par la suite, il faut souscrire à un abonnement payant. Pingdom offre un visuel sur toutes les performances des pages d’un site en termes de chargement et permet surtout de comprendre comment est ressentie l’expérience utilisateur par les consommateurs du site. Il possède également son propre outil pour tester les performances directement. La simulation s’effectue depuis les serveurs situés en Suède, en Australie ou encore en Californie. Cette fonctionnalité peut se révéler utile dans le cadre de sites internationaux.
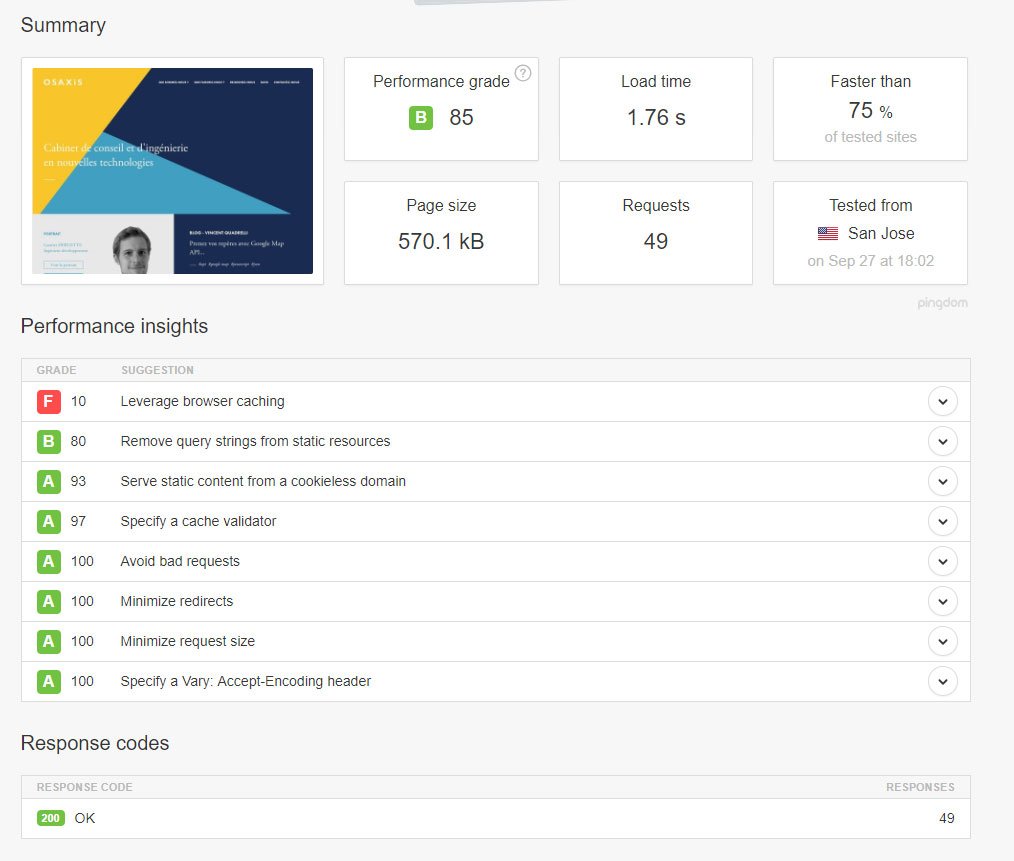
Comme d’autres, Pingdom affiche un aperçu de la page simulée ainsi qu’une note moyenne allant de A à F, A représentant la meilleure note. Cette moyenne est calculée en attribuant des notes à plusieurs critères tels que la taille des requêtes, le minimum de redirections ou encore l’utilisation du cache. A la suite de ces premiers critères, la solution présente le détail du pourcentage du poids de chaque type de fichiers chargé par rapport au poids total de ceux-ci. Enfin, Pingdom édite un graphique représentatif des requêtes des fichiers du site avec différents choix de filtre : ordre de chargement, temps de chargement, taille des fichiers, type de fichier et URL.
Et aussi…
Il existe de nombreux autres outils pour tester les performances web côté front-end. Parmi ceux-ci, on peut citer PageLocity qui analyse aussi bien le SEO que l’intégrité du code HTML ou encore les performances de chargement. Il existe également des extensions sur le navigateur Google Chrome. Par exemple, Page Load Time ajoute une icone dans la barre d’outils qui affiche le temps de chargement de la page sur laquelle le navigateur se trouve. De son côté, l’extension Performance-Analyser donne en direct les temps de chargement du site, les requêtes effectuées ainsi que les ressources utilisées.
(1)https://webmasters.googleblog.com/2010/04/using-site-speed-in-web-search-ranking.html
(2)https://www.dareboost.com/fr/webperf-impacts
(3)https://blog.dareboost.com/fr/2014/07/performance-web-tendances
Il est possible de retrouver l’intégralité de cet article dans le numéro 212 du mois de Novembre 2017 du magazine « Programmez ».