Introduction
Un développeur prévenant doit avoir comme obsession de ne pas réinventer la roue. En cela se former aux différents Frameworks afin de s’économiser du code est indispensable. De plus, il est très utile de connaître les outils qui effectuent de manière graphique et rapide une série d’opérations que sont amenés à faire les développeurs Web. C’est l’objet de cet article. Il présente des outils que son auteur apprécie pour leur simplicité et le gain de temps qu’ils apportent. Ils sont souvent disponibles en ligne, ce qui ne nécessite pas l’installation d’application sur son poste de travail. Tous ces produits sont gratuits, et leur prise en main est quasi immédiate, le principal obstacle à leur utilisation étant de savoir qu’ils existent.
1. Open httpRequester : tester ses Web Services

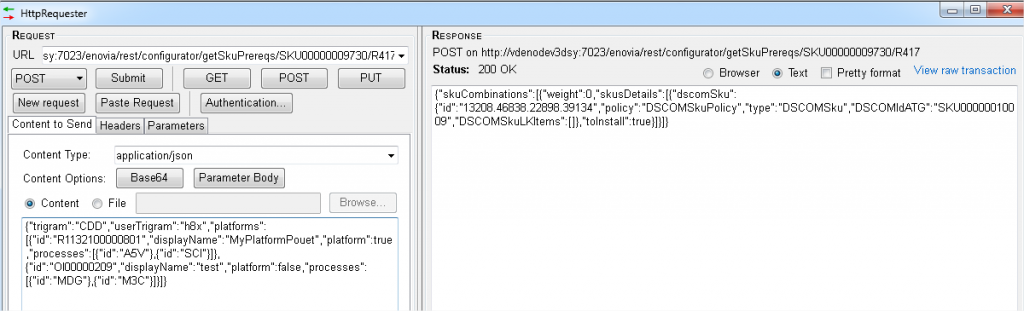
Figure 1 : interface de HttpRequester : simple et fonctionnelle
Un des moyens les plus simples de tester ses Web services est de s’installer un plugin permettant de lancer des requêtes POST (pour des requêtes GET, le navigateur seul suffit). Il est alors facile de remplir le corps en JSON ou en XML, de modifier le content type et d’envoyer sa requête en POST ou en GET. On peut également modifier le header ou bien ajouter, de manière propre, des paramètres à la requête. Mais ce qui est surtout utile, c’est de pouvoir enregistrer ces requêtes de tests afin de ne pas reconstruire via des copier-coller hasardeux son jeu de test entre chaque modification de code. Si l’on veut pousser plus loin, on utilisera SOAP UI qui a des fonctionnalités avancées de tests, d’appels à la chaîne, etc.

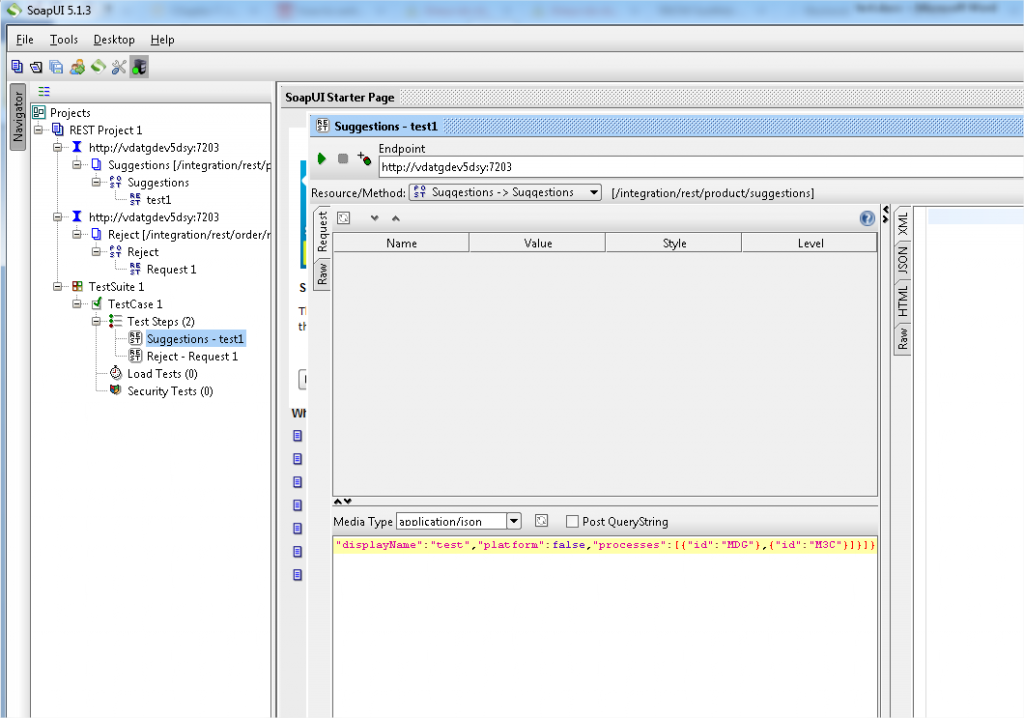
Figure 2 : SOAP UI est un logiciel avancé d’appels de Web service
2. JsonParser : construire un JSON en un clin d’œil
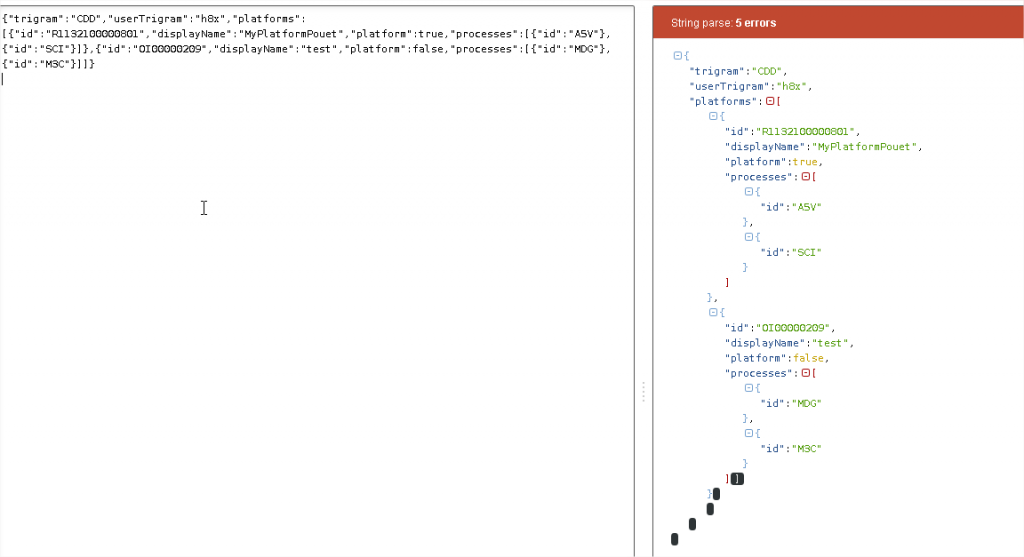
En lien avec le plugin précédent, qui envoie des requêtes dont le corps est souvent en JSON, il n’est pas rare alors de voir des développeurs compter du bout des lèvres leurs parenthèses, accolades et crochets, ouvrants et fermants, cherchant qui est coupable du JSON mal formé. Voici une application Web qui permet de construire et modifier des objets JSON. L’application va mettre en forme, colorer et indenter à la volée notre objet permettant ainsi une édition sereine du JSON. Il existe des équivalents pour le XML comme codebeautify.org/xmlviewer. Ils font le travail de manière aussi efficace et proposent souvent d’indenter tous types de code mais JsonParser, qui ne se concentre que sur le JSON, a le mérite d’être le plus épuré et de faire son indentation à la volée.

Figure 3 : JsonParser indente et colorie le JSON en entrée. Ici le JSON est mal formé, il manque une accolade
3. “Dust me selector” : faire du tri dans ses classes CSS

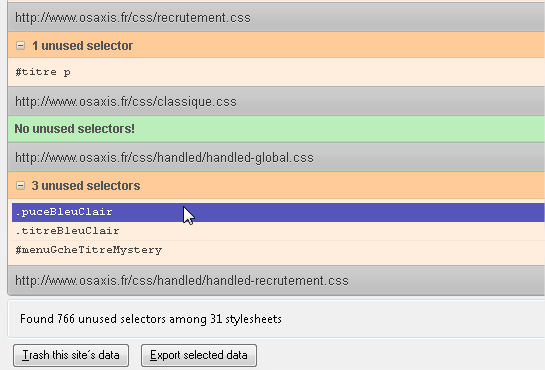
Figure 4 : liste des classes CSS inutilisées, classées par fichier de Dust me Selector
Ceci est un plugin Firefox, qui en un rien de temps va vous permettre de faire un grand nettoyage dans vos fichiers CSS. Il peut scanner une page mais surtout un site entier, à la recherche de classes CSS inutilisées. Mais il ne s’arrête pas là : il va, à la demande, générer les fichiers CSS épurés de tout code inutile. Ceci est précieux aujourd’hui alors que chaque kilooctet est à considérer afin de diminuer le poids de nos pages internet qui sont de plus en plus lues via un smart phone.
4. Quick accept language switcher : changer la langue du navigateur en un clic
Les sites sont de plus en plus internationaux et proposent donc de plus en plus différentes langues. Par défaut, il est donc préférable de choisir la langue du navigateur comme langue d’affichage quand l’utilisateur arrive pour la première fois. Lors de nos tests, ce plugin pour Firefox permet en un clic d’éditer la langue du navigateur. Encore un outil qui nous fait gagner du temps…

Figure 5 : aperçu du plugin de changement de langue de Firefox
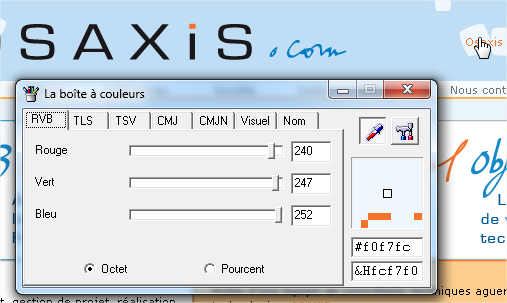
5. La boîte à couleurs : une pipette à couleurs sur le bureau

Figure 6 : la boîte à couleurs, un outil mono fonctionnel, mais à connaître
La boite à couleur est un outil qui n’a qu’une seule fonctionnalité, mais c’est incroyable ce qu’elle peut servir : lorsque vous souhaitez récupérer une couleur précise sur une image fournie par un designer, vous récupérez en un clic le code hexadécimal à ajouter dans vos classes CSS. Indispensable.
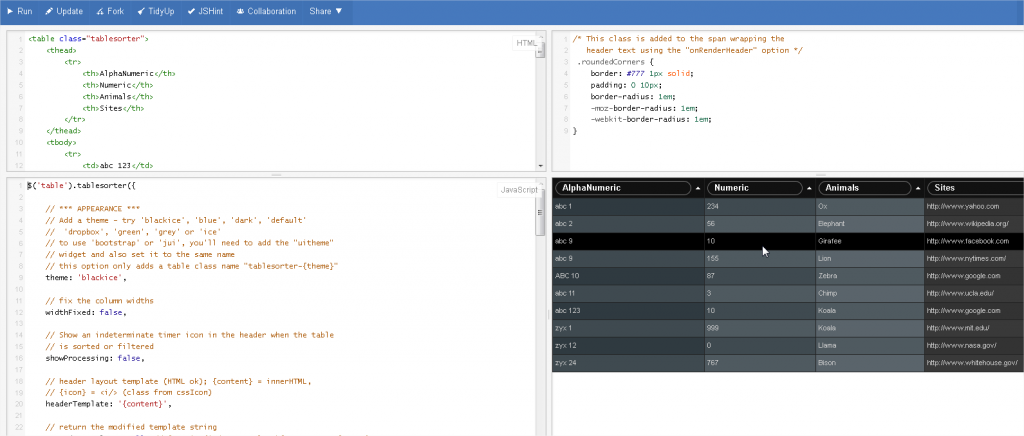
6. jsfiddle.net : écrire son code statique et tester en ligne
Cette application Web est tout simplement magique. Elle sert principalement à développer du JavaScript et à pouvoir valider ses modifications directement dans le navigateur. Cela permet de s’abstraire de son site internet, de tester une fonctionnalité avant de l’implémenter réellement. Cette application se compose de quatre cases : la première permet d’entrer du HTML, la seconde du CSS, la troisième du JavaScript et enfin la dernière permet de visualiser le résultat de ce code après un clic sur « run ». Il est bien sûr possible d’appeler des bibliothèques JavaScript et CSS externes. Une autre fonctionnalité extrêmement utile est celle de pouvoir enregistrer son code, que l’on peut alors retrouver ou partager sur les forums grâce à une URL générée.

Figure 7 : JSFIDDLE se décompose en quatre cadrans : HTML, CSS, JavaScript et rendu
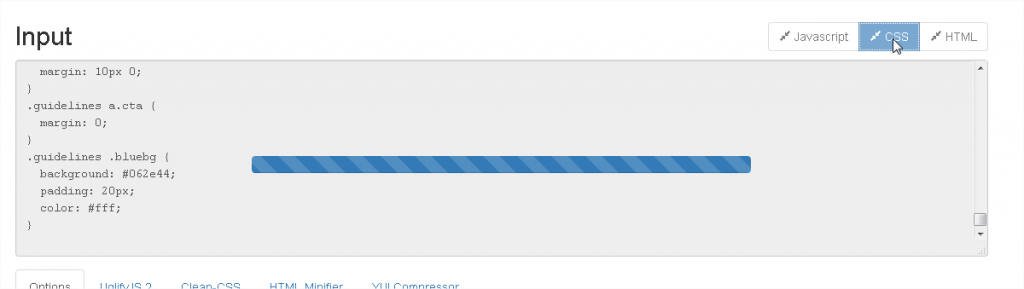
7. refresh-sf.com : minimiser la taille de ses fichiers statiques
On ne le dira jamais assez : le mobile va dépasser l’ordinateur de bureau en termes de connexion internet. Ce dernier, malgré l’arrivée du 4G, conserve souvent une mauvaise connexion. Il faut donc à tout prix réduire le poids de nos pages. Il existe heureusement une multitude de compresseurs, en ligne qui plus est.
Pour le CSS, ce type d’outil va rassembler les sélecteurs récurrents et supprimer certains éléments de syntaxe. Ceux-ci sont utiles à la lecture, mais inutiles au moteur de rendu.
Pour le JavaScript, certains éléments de syntaxe vont être supprimés également et les variables vont être renommées en des variables d’une lettre.
Dans les deux cas, les commentaires, espaces inutiles et retours à la ligne vont être supprimés. L’ensemble de ces traitements rend bien sûr le code illisible pour un développeur qui doit du coup conserver une version propre de son code pour les corrections, puis repasser son code dans la moulinette qui réduit le code.
Internet regorge d’outils en ligne gratuits pour effectuer ces traitements. Il vous est ici proposé refresh-sf.com, d’une part parce qu’il compacte le code aussi bien CSS que JavaScript (qu’il détecte automatiquement), d’autre part parce qu’il est aussi efficace voire un peu plus que les autres. Notons néanmoins que dans ce domaine, Google semble comme souvent surpasser tout le monde avec son outil réduisant le JavaScript : closure-compiler.appspot.com/home
Il est possible une fois le fichier minimisé de le copier dans le presse-papier ou bien de le télécharger. Il existe tout un tas d’options intéressantes à parcourir mais celles-ci sont configurées pour l’utilisateur dans 99% des cas.

Figure 8 : Refresh-CSS est en train de transformer notre feuille CSS afin qu’elle prenne le moins de poids possible
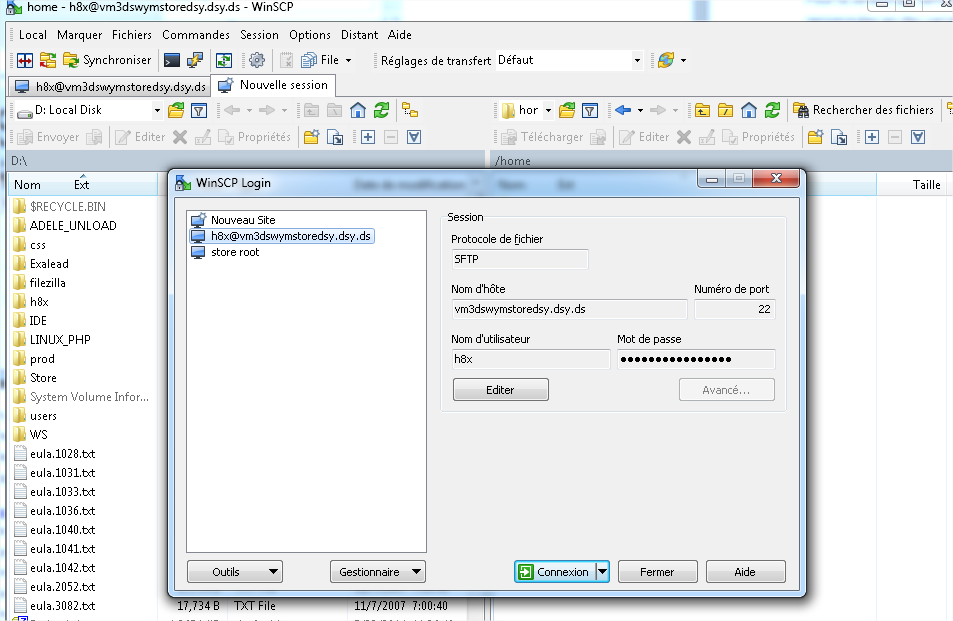
8. WinSCP : un client SFTP libre sous Windows
Certains développeurs ne jurent que par leur terminal de commande, d’autres préfèrent les interfaces graphiques agréables. WinSCP en est une permettant de se connecter à une Machine distante et d’y déposer ou d’y récupérer des fichiers et même de les modifier avec un éditeur simple (ce que ne peut pas faire le tout aussi connu FileZilla). L’interface est moderne et la prise en main évidente. Pensez à sauvegarder vos connexions pour ne pas retaper vos identifiants à chaque fois, l’objectif de ces outils étant toujours de gagner du temps.

Figure 9 : interface de connexion de WinSCP
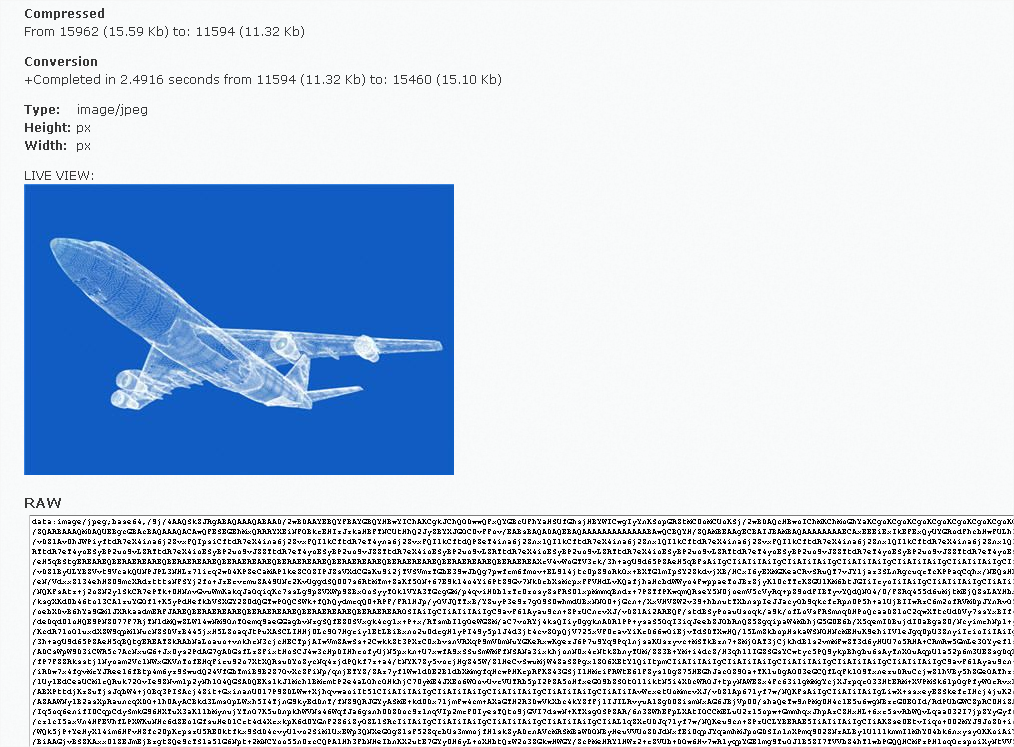
9. www.askapache.com/online-tools/base64-image-converter : convertir des images en base 64
Les data Uri permettent de stocker des informations dans le champ plutôt que d’aller chercher la ressource à l’extérieur. Concrètement, dans une page HTML référençant des images, les balises « img » ont dans leur champ une image encodée en base 64 plutôt qu’une URI pointant vers une image externe. Cette méthode présente l’avantage de supprimer des requêtes. En revanche, une image encodée est généralement plus lourde que l’image elle-même. À chacun de décider s’il préfère privilégier le nombre de requêtes au poids de ses pages ou l’inverse.
|
1 2 3 4 5 6 |
<img src="data:image/gif;base64,R0lGODlhUAAPAKIAAAsLav///88PD9WqsYmApmZmZtZfYmdakyH5BAQUAP8ALAAHJHUGBQAA8AAAPb WLrc/jDKSVe4OOvNu/9gqARDSRBHegyGMahqO4R0bQcjIQ8E4BMCQc930JluyGRmdAAcdiigMLVr ApTYWy5FKM1IQe+Mp+L4rphz+qIOBerlUYeCY4p2tGrJZeH9y79mZsawFoaIRxF3JyiYxuHiMGb5KTkpFvZj4ZbYeCiXaOiKBwnxh4fnt9e3ktgZyHhrChinONs3cFAShFF2JhvCZlG5uchYNun5eedRxM AF15XEFRXgZWWdciuM8GCmdSQ84lLQfY5R14wDB5Lyon4ubwS7jx9NcV9/j5+g4JADs= " /> |
Il est important de connaître au moins cette possibilité. Certains plugins JavaScript demandent pour être customisés de modifier des fichiers XML, et notamment pour modifier une image par défaut d’y inclure une image encodée en base 64. Askapache va convertir une image donnée en base 64, sachant qu’il est tout à fait capable de faire l’inverse.

Figure 10 : exemple d’une image convertie avec askapache en base 64
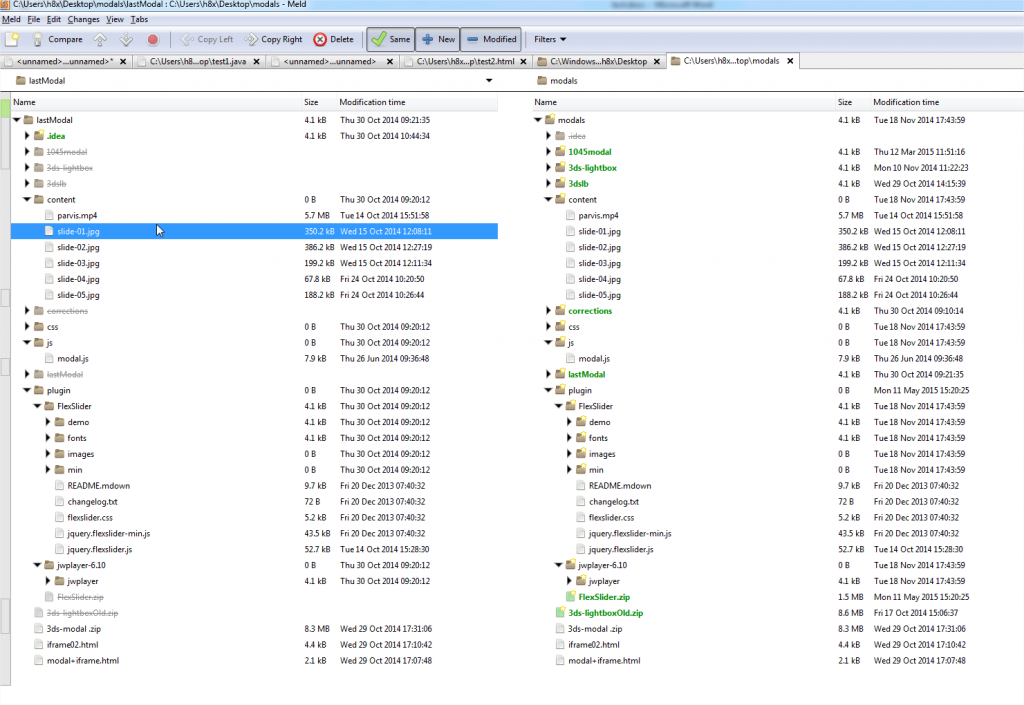
10. Meld : comparer fichiers et dossiers
Il existe beaucoup d’éditeurs et de comparateurs de fichiers ou de dossiers. Ils ont chacun leurs avantages et on n’aime pas forcément en changer. C’est justement pour cela que nous vous proposons Meld. Celui-ci a la particularité d’être disponible sous Linux, Mac et depuis peu, sous Windows.
Il possède des options sympathiques qui font que c’est un outil agréable à utiliser comme la coloration syntaxique et le changement de la tabulation pour y voir plus clair. Meld compare aussi bien les fichiers que les dossiers.

Figure 11 : Meld possède une interface simple et moderne
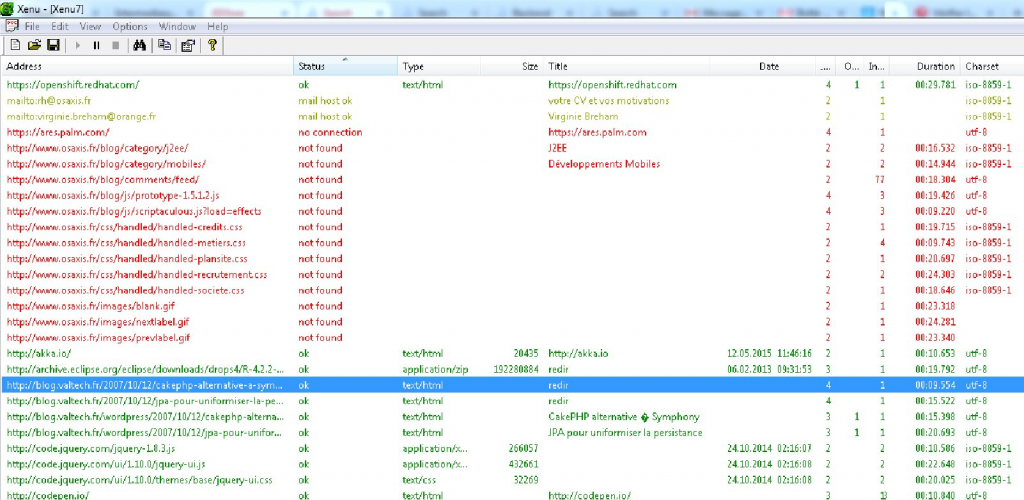
11. Xenu : vérifier les liens de son site
Il est de temps en temps utile de vérifier l’ensemble des liens de son site afin de prévenir les erreurs 404 (fichier non trouvé). Pour cela, Xenu est un logiciel très simple d’utilisation qui va rechercher tous les liens et tester toutes les requêtes que propose le site. Concrètement, Xenu va faire une requête GET sur chacun des liens dans les balises a, link, img, script… et ainsi tester la présence des fichiers. Au fur et à mesure qu’il avance, Xenu nous affiche les liens qu’il a testés et l’état de réussite du test. Ainsi en quelques instants, on peut dénicher les erreurs de frappes, et nettoyer un peu son code d’appels obsolètes.

Figure 12 : Xenu nous remonte la liste des liens cassé qui apparaissent ici en rouge
Conclusion
Cette liste est bien sûr incomplète. Vous avez, espérons-le, découvert quelques applications qui vous feront gagner un peu de temps. Bien sûr, pour chaque application présentée, il en existe toujours d’autres qui ont leurs avantages. Mais l’objectif est de garder en tête l’existence de ces applications, de connaître les possibilités qu’elles offrent et d’y penser au moment où en a besoin.
Il est possible de retrouver l’intégralité de cet article dans le numéro 192 du mois de Janvier 2016 du magazine « Programmez ».
